Äntligen HTML5
advertisement

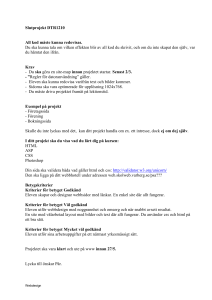
• • Webbteknik! • Shockwave. Director, Flash. Bra för animation. • Större filstorlek, men funkade överallt. HTML, JS, CSS, PHP. Bra för funktion, värdelöst för animation. 1999 • • • J2ME “Appar” innan ordet fanns. Webbteknik och Flash funkade inte mobilt. 2006 • • • • iPhone lanseras App Store förändrar allt Android Mobil webbteknik börjar mogna 2008 • • • • Flash allt mindre gångbart för kampanjsidor Webbtekniken mognar allt mer Mobila webbläsare något begränsade Större tröghet för annonser 2011 • • • Google Chrome pausar/dödar Flash Webbtekniken är mogen Mobila webbläsare alltmer kapabla 2015 2015 ? • • • • • “Bannergeddon” “Ett nödvändigt ont för att fungera mobilt” “Mycket svårare” “Väger dubbelt så mycket” “Går inte att göra manuellt längre” 2015 WE LOVE TOMORROW 2015 Produktionsprocess • Öppen standard • Mer komplexitet • Fler beståndsdelar • Bättre kontroll • Automatisering • The DaisyMator Produktionsprocess FLA kompilera paketera komprimera SWF Paketering HTML JPG JSON CSS JS PNG TPS SASS SVG Paketering HTML JPG JSON CSS JS PNG TPS SASS SVG Paketering HTML JPG JSON CSS JS PNG TPS SASS SVG Komprimering Zopfli CleanCSS MozJPG HTML Minify PNGQuantify SVGo UglifyJS GIFsicle DaisySqueeze The DaisyMator X.project paketera komprimera X The DaisyMator X.project paketera komprimera fallbacks X X.jpg The DaisyMator X1 X2 X3 X.project paketera komprimera fallbacks versioner X4 Fördelar med HTML • Mobilt stöd • Användning av hårdvara - 60 FPS • Retina • WebGL • Ad Blockers * • Rekrytering Specifikation och HTML • Externa bibliotek • Webbfonter • Animationer: JavaScript / CSS3 • Manifest / HTML scanning Sammanfattning • Materialspecifikation • Teknisk specifikation • Trots att mediebyråerna upplyser om att det endast är html5 som gäller så får vi många materialspecar med flash-information. Var tydliga mot mediebyrån och dubbelkolla att specen gäller html5. Tekniska specen ska vara inkluderad i materialspecen, te.x. på en egen flik, eller så ska det finnas en länk till den online. Viktigt är att det finns information om clicktags för html5 i den tekniska specen och att den är korrekt. Annars kommer det inte gå att klicka på bannern, alternativt inte gå att mäta klick. Detta är det vanligaste felet vid leverans av html5 annonser. Tar längre tid Som regel tar det lite längre tid att producera html5 än flash. Det blir ofta förseningar vid leverans pga. bristfälliga specar eller att sajterna som ska lägga upp materialet inte är vana vid html5. Ha lite extra tidsmarginal än vanligt! • Väger mer i KB • Web font/desktop font • Nya möjligheter Annonser i html5 är oftast tyngre än motsvarande annons i flash. Det finns sätt att få ner vikten, men räkna med att det ändå blir lite tyngre. Bra viktgränser är 75-100kb. Lägre än det kan bli en utmaning för större format. Men beror självklart helt på kreativa lösningen. Web font går att inkludera i html5 leveransen, eller länka in från extern server. Kräver rättigheter för att använda fonten på webben. Copy kan skrivas som faktisk text i annonsen. Desktop font installeras hos utvecklaren, copyn sparas då ut som bilder/objekt i annonsen. För desktop fonts gäller vanliga rättigheter för användning i marknadsföring. Html5 medför oändligt nya möjligheter för displayannonser. Men utgå inte från vad som tidigare fungerat i Flash, se nya möjligheter och andra lösningar. Det är två helt skilda tekniker och beter sig därmed helt annorlunda.