Personlig uppsats - analys av webbplats
advertisement

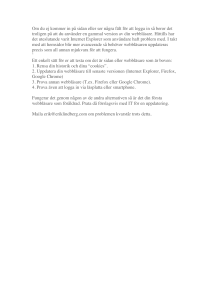
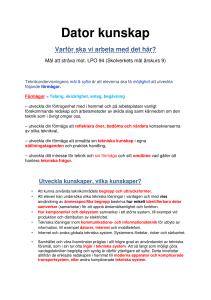
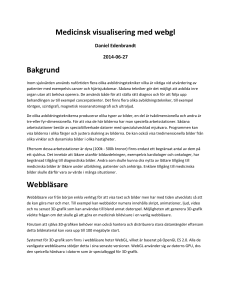
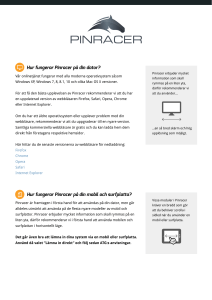
Personlig uppsats - analys av webbplats Grafiska Gränssnitt, IT-universitet ht 2003 Anna Lindvall [email protected] Innehåll 1 INLEDNING .................................................................................................................................... 3 2 INTRODUKTION ............................................................................................................................ 3 2.1 2.2 KORTA FAKTA OM H&M............................................................................................................. 3 MÅLGRUPP............................................................................................................................... 3 3 AVGRÄNSNINGAR........................................................................................................................ 3 4 ALLMÄNT OM H&M’S WEBBSIDA .............................................................................................. 3 4.1 NACKDELAR MED WEBBEN - HUR PÅVERKAR DE H&M’S WEBBPLATS? .......................................... 4 4.2 KONVENTIONER ........................................................................................................................ 5 4.3 NAVIGERING ............................................................................................................................. 6 4.4 WEBBDESIGNPRINCIPER ........................................................................................................... 6 4.4.1 Målgrupp och innehåll........................................................................................................ 6 4.4.2 Bilder.................................................................................................................................. 6 4.4.3 Utseende............................................................................................................................ 7 4.5 RIKTLINJER SATTA AV JAKOB NIELSEN ....................................................................................... 7 4.6 DESIGNMISSTAG ENLIGT JAKOB NIELSEN ................................................................................... 8 4.7 WEBBLÄSARE ........................................................................................................................... 8 5 ANALYS ......................................................................................................................................... 9 5.1 INSPIRATION ............................................................................................................................. 9 5.1.1 H&M Man ........................................................................................................................... 9 5.1.2 Cosmetic .......................................................................................................................... 10 5.1.3 Le Guide Denim ............................................................................................................... 11 6 FÖRSLAG TILL FÖRBÄTTRINGAR ........................................................................................... 12 7 SAMMANFATTNING.................................................................................................................... 13 8 REFERENSER ............................................................................................................................. 14 2 1 Inledning Jag har valt att analysera H&M’s webbsida (www.hm.com) och det av två anledningar. Dels är H&M ett väldigt stort och välkänt företag och dels tycker jag att deras hemsida tillhör de bättre jag stött på inom den branschen. Jag börjar med att kort introducera företaget och deras målgrupp och sedan går jag över till hemsidan. Först redogör jag för de avgränsningar jag gjort och därefter beskriver jag hemsidan rent övergripande. Längre fram analyserar jag kort väl valda delar av hemsidan vilket följs av några förslag till förbättringar. Jag avslutar med en kort sammanfattning. 2 Introduktion Jag misstänker att de flesta i den här kursen, som valt samma uppsatsämne som jag, har valt att analysera en dålig (inte användarvänlig) hemsida istället för en bra (användarvänlig). Det senare kändes som en större utmaning och därför, och för att förhoppningsvis skilja sig från mängden, fick det bli mitt val. Jag ville dessutom arbeta med en sida som jag kan relatera till. Här presenteras kort fakta om H&M samt mina tankar kring deras målgrupp. 2.1 Korta fakta om H&M H&M grundades i Sverige 1947 och har idag 901 butiker i 18 länder runtom i världen. Koncernen har cirka 39 000 medarbetare och säljer mer än en halv miljard artiklar per år där Tyskland faktiskt är den största marknaden följt av Sverige. Omsättningen uppgick förra året till drygt 53 miljarder kronor. Affärsidén är "Mode och kvalitet till bästa pris" [6] 2.2 Målgrupp Även om H&M påstår sig ha ”mode för alla” och deras koncept är dam, herr, barn, ungdom och kosmetik [6] så tror jag nog att den största målgruppen är kvinnor i åldern 16-25 (därmed inte sagt att det är den målgrupp hemsidan är skapad efter). Detta antagande baserar jag på utrymmet de olika koncepten får i butikerna samt kännedom om denna målgrupp då jag själv ingår i den. 3 Avgränsningar H&M har den största (mest innehållsrika) hemsidan jag hittills stött på utan att för den sakens skull kännas överväldigande. Antagligen beror det på att texten på de olika sidorna hålls kort och det faktum att man inte kan navigera sig bort från H&M’s sidor. Beroende på webbplatsens rikliga innehåll har jag valt att avgränsa mig till att titta närmare på en del sidor (se punkt 5) och beskriva övriga sidor mer övergripande (se punkt 4). Jag har även förutsatt att den som läser denna uppsats samtidigt har tillgång till hemsidan. 4 Allmänt om H&M’s webbsida När man surfar in på www.hm.se kommer man först till en sida där man får välja land. 3 Vad jag kan se är innehållet och utseendet detsamma för de olika länderna, undantaget är landsspecifikinformation som t.ex. information om butikerna. Det som skiljer sidorna åt är förstås språket. Väljer man Sverige, Spanien eller Frankrike får man se sidorna på respektive språk medan övriga länder får se sidorna på engelska. När man valt land kommer man till startsidan (se figur 1). Figur 1. H&M’s startsida Rent allmänt kan man beskriva webbplatsen som modern och luftig. Besökare märker ganska snart att H&M har satsat mycket på bilder, animationer och Flashapplikationer. I resten av paragrafen redogör jag för hur H&M hanterat nackdelar med webben som medium och konventioner och principer vid webbdesign. Jag behandlar även Jakob Nielsens riktlinjer och avslutar med en kort diskussion kring webbläsare. 4.1 Nackdelar med webben - hur påverkar de H&M’s webbplats? På webben kan man inte kontrollera användaren. Han/Hon kan genom länkar från andra webbsidor börja var som helst på webbplatsen och klicka sig vidare allt eftersom. Det betyder att alla sidor måste kunna stå för sig själva och de får inte förutsätta en viss läsordning. En annan nackdel med webben är den stora mängd information som kan visas. 4 Jag tycker att H&M hanterar dessa nackdelar på ett bra sätt. Texterna är korta (med vissa undantag) och förutsätter inte att användaren vet något om företaget, vilket man märker genom upprepningar. Dessutom finns företagets logga på alla sidor och man ser hela tiden i menyn/menyerna på vilken sida man befinner sig för tillfället Jag har inte hittat några länkar på webbplatsen som leder till andra sidor än H&M’s egna vilket jag tycker är både bra och smart; bra därför att länkar till andra företag bara gör informationsdjungeln större och mer svårnavigerad och smart därför att chansen är mycket större att användaren faktiskt stannar kvar på sidan, det finns ju inget annat som distraherar. 4.2 Konventioner Det finns ett antal vedertagna konventioner kring webbdesign och frågan är här om H&M följer dessa eller inte. Jag skulle vilja påstå att trots att de inte följer dem till punkt och pricka så fungerar webbplatsen ändå bra. Navigeringen hittar vi i toppen (se figur 2) men undermenyerna hamnar sedan till höger och inte till vänster. I de sidor som är popupfönster ligger navigeringen lite olika; ibland högst upp, ibland längst ned och de varierar mellan stående (på ”hög”) och liggande (på rad) navigering. Men på övriga sidor är de konsekventa med liggande navigering högst upp och stående navigering högerställd till höger (se figur 2). Figur 2. Exempel på navigering Loggan finns på alla sidor men ligger uppe i högra hörnet istället för vänstra (se figur 2) och när man klickar på loggan kommer man till startsidan precis som man ska med ett undantag; i popupfönstrena kommer man tillbaka till startsidan för det specifika popupfönstret. För att komma till den ”riktiga” startsidan får man stänga fönstret och klicka på loggan i huvudfönstret. 5 4.3 Navigering Navigationen ska vara konsekvent, indikera status och spegla informationsdesignen. Vad konsekvensen beträffar kan man väl konstatera att H&M är konsekventa med att göra på ett sätt för popupfönster (dock inte nödvändigtvis samma sätt för olika fönster) och ett annat sätt för övriga sidor (se punkt 4.2). Här har de med andra ord inte lyckats så bra. Strukturen är grund och bred med relativt stora undermenyer och underundermenyer vilket nog är det bästa för en så bred målgrupp som H&M har. Navigeringen indikerar status genom att använda en mörkare nyans på det menyval man befinner sig under både i huvudmenyn och i undermenyer. Navigeringen speglar även informationdesignen då samma gråskalor har använts och intrycket är modernt och enkelt. Undermenyerna finns som rullgardiner till huvudmenyn men när man gör ett val där försvinner de och nya undermenyer (underundermenyer med andra ord) dyker upp till höger på sidan. (Det är alltså underundermenyer vi ser till höger i figur2.) Detta försvårar navigeringen om användaren inte hittar önskad information och måste gå tillbaka. Breadcrumbs har jag inte hittat alls på webbplatsen däremot hittade jag en sitemap för att underlätta informationssökningen. Tyvärr är sitemapen inte tillgänglig direkt på startsidan eller i rullgardinerna till huvudmenyn vilket gör att den nästan förlorar sitt syfte. Som det är nu hinner användaren antagligen leta igenom nästan hela webbplatsen innan han/hon hittar den. Sitemapen hittas under: ”Om H&M” > ”Vanliga frågor” > ”Sitemap”. 4.4 Webbdesignprinciper Det finns även en mängd webbdesignprinciper som kan vara av intresse att följa. Hur har H&M gjort här? Här diskuterar jag målgrupp, bilder och övergripande utseende. 4.4.1 Målgrupp och innehåll Målgruppen ska styra innehållet, informationsdesignen och sidornas utseende. När företag har så breda målgrupper som H&M kan det bli svårt att följa den här principen men jag tycker att de gör det bra. All information som man kan tänkas vilja veta finns på hemsidan och designen går i de neutrala och tidlösa färgerna som gråskalan ger oss. De sidor som tydligt riktar sig till speciella målgrupper, t.ex. ”H&M Man” och ”Le Guide Denim”, båda under ”Inspiration” i huvudmenyn, har designats därefter (se punkt 5.1.1 och 5.1.3) 4.4.2 Bilder En annan princip är att man ska hålla sig till en sorts bilder men H&M blandar friskt mellan tecknade bilder och riktiga foton. Trots detta ger sidorna ett enhetligt intryck och det ser t.o.m. professionellt ut även när olika typer av bilder finns på samma sida. 6 Bilder finns på alla sidor men de bär aldrig ensamma navigeringen och därför skulle H&M’s sida nog fungera med enbart text. Däremot är bilderna inte namngivna vad jag kan se vilket är en nackdel. Webbplatsen innehåller en stor mängd bilder och animationer vilket kan vara frustrerande för användare som inte har bredband. Även webbläsare spelar roll men mer om det under punkt 4.7. 4.4.3 Utseende Färger är en kritisk del av webben och det finns en hel del regler som man bör följa när man designar en hemsida. På H&M’s webbplats finns det inte speciellt mycket färg om man bortser från bilder. Anledningen är antagligen att just eftersom de har så mycket bilder med mycket färger i och eftersom deras logga är klarröd så har resten av hemsidan fått var färglös vilket är helt korrekt, hellre för få färger än för många. Färgblinda användare upplever nog inga problem heller då färger aldrig bär navigeringen, Typsnittet är en sans-seriff precis som sig bör och textstorleken är lagom stor. Länkarna är inte blå som standarden är men de är understrukna eller som i undermenyerna; blir understrukna när man håller musen över dem. 4.5 Riktlinjer satta av Jakob Nielsen Här behandlar jag några av Jakob Nielsens riktlinjer med fokus på om H&M’s webbplats följer dem eller inte. Tagline [2] saknas på H&M’s startsida och det kan bero på två saker. Antingen tyckte de sig inte av behov av det eftersom H&M är ett så välkänt företag eller också var det helt enkelt för svårt att skriva en bra tagline som säger någonting vettigt om företaget [3]. Enligt Nielsen ska fönstertiteln skrivas med tanke på vad man vill ska synas i sökmotorer på webben. [2] Den ska börja med företagsnamnet och innehålla en kort beskrivning av sidan. Alla H&M’s fönstertitlar ser likadana ut och innehåller enbart företagsnamnet. En snabb sökning på ordet ”hennes” i Google ger dock följande första resultat: ”H&M - Fashion and quality at the best price. Hennes and Mauritz, H&M, is a fashion company. Hennes and Mauritz sells fashion and cosmetics in Europe and USA.”, vilket faktiskt bevisar att de ändå har tänkt på detta. Vidare säger Nielsen att en sökfunktion ska finnas på webbplatsen, att bilder ska vara meningsfulla och att all företagsinformation ska finnas på ett ställe. [2] Företagsinformation finns samlat på ett ställe, under ”Om H&M” i huvudmenyn, men däremot finns det ingen sökfunktion på webbplatsen. Huruvida bilderna är meningsfulla eller inte är väl kanske lite av en smaksak och är svårt att svara på utan att göra användartester men de är i alla fall inte tagna ur sitt sammanhang. Nielsen hävdar också att användare distraheras av animationer [3], något som H&M använder flitigt på sina sidor. Däremot används de i princip bara när det är meningen att man ska ha fokus på dem, jag uppfattar dem åtminstone inte som störande. 7 4.6 Designmisstag enligt Jakob Nielsen Förutom riktlinjer finns det även direkta designmisstag enligt Jakob Nielsen. Här följer några av dem: Allt för stora textmassor är ett misstag då det är mycket mer ansträngande att läsa på en datorskärm än ett papper. [1] Detta har tyvärr H&M på några få ställen men i huvudsak har de korta texter. Webbadressen får inte vara längre än 75 tecken, då får de knappt plats i adressfältet och webbens sociala navigation bryts. [1] H&M har alltid kortare än så. Nielsen hävdar att JavaScript i länkar är ett misstag eftersom användare hatar popupfönster. [1] H&M har popupfönster på flera ställen men användaren kan aldrig navigera vidare från dem. Jag tycker personligen att detta är ett bra sätt för då läser man det man vill och sedan stänger man dem och kommer tillbaka till sidan man befann sig på innan. Nielsen påstår också att mailfunktionen aldrig ska länkas till namn. Klickar användaren på ett namn förväntar sig han/hon att få upp personens biografi. [1] Det här håller jag nog inte med om för åtminstone är jag van vid att man länkar mailfunktionen till namn. Tydligen håller H&M med mig för de länkar ”mailto” till företagsnamnet. 4.7 Webbläsare Hemsidor kan se olika ut och fungera olika bra beroende på vilken webbläsare man använder. Här har jag testat H&M’s sida i olika webbläsare. I Mozilla 1.1, Netscape 4.75 samt Opera 7.21 fungerar webbplatsen inte alls. En sida med H&M’s logga dyker upp där det förklaras att man använder en webbläsare som inte fungerar för H&M’s sidor. Det står också att man bör använda Explorer 4.0 eller högre och det finns en länk för att uppdatera sin webbläsare. I Explorer 4.0 fungerar det tyvärr inte heller. Första sidan kommer upp men när man vill klicka sig vidare därifrån så går det inte. Samma felmeddelande som tidigare dyker upp men nu står det att man bör använda Explorer 5.0 eller senare version istället. Utifrån detta drar jag slutsatsen att sidan bara fungerar för Explorer 5.0 eller senare version. Man kan tycka att det är ett misstag att skapa en hemsida som bara fungerar i en typ av webbläsare men å andra sidan är det ju den webbläsare som följer med Windows och det är ju det absolut vanligaste operativsystemet i svenska hem. Man kan också tycka att H&M hade kunnat skapa mindre avancerade hemsidor att visas i andra webbläsare än Explorer men jag kan förstå att om man har skapat en riktigt snygg och avancerad webbplats så vill man nog sprida den och inte ”sämre kopior”. 8 5 Analys Här har jag valt ut några sidor att granska lite närmre. Det tre av undermenyerna till ”Inspiration” i huvudmenyn. 5.1 Inspiration Det första valet i huvudmenyn är ”Inspiration” med följande undermenyer: ”H&M Man”, ”Paper Love”, ”A Day To Remember”, ”Cosmetic”, ”Le Guide Denim”, ”Modebarometern”, ”Hitta Din Stil”. Här följer en kort analys av tre av dem. 5.1.1 H&M Man När man klickar på ”H&M Man” under ”Inspiration” får man upp ett popupfönster (se figur 3). Jag tycker att popupfönster är bra när man som här får upp dem i en efter innehållet passande storlek och det inte går att surfa vidare till andra sidor vare sig på samma eller andra webbplatser. Figur 3. H&M Man På den här sidan hittar användaren navigeringen högst upp och man ser tydligt var man befinner sig. Det finns inga undermenyer och texterna är korta. Till vänster ser vi olika bilder som knappar och när man trycker på dem övergår den stora bilden långsamt till den valda. En fräck funktion men man kan ju undra hur väl detta fungerar för dem som inte har bredband. Under ett av menyvalen (”butikslista”) är texten lite längre så där finns det en scrollista till höger. Det är den gråa rad som finns i figur 3, och som finns på alla sidorna under ”H&M Man”, som ändrar utseende till en scrollista. Detta ger ett 9 enhetligt intryck av sidorna men samtidigt kan det försvåra för ovana användare när scrollistan inte ser ut som den brukar. Loggan (Har herravdelningen en egen logga eller är det bara en överdimensionerad rubrik?) uppe i vänstra hörnet tar användaren till startsidan för ”H&M Man”. För att komma tillbaka till huvudsidan får man stänga ner fönstret. 5.1.2 Cosmetic När man klickar på ”Cosmetic” under ”Inspiration” får man också upp ett popupfönster i en anpassad storlek (se punkt 5.1.1). Musiken som spelas här känns malplacerad men den går att stänga av genom att klicka på ikonen, som man först inte ens ser, under loggan. På den här sidan (visas inte) ligger navigeringen som två textlänkar under rubriken. Man kan även klicka på orden (sexig, cool, spännande osv.) i bilderna. Här uppfattar jag det som att orden är flera olika länkar men det är samma länk och samma som texten under rubriken. Figur 4. Cosmetic När man väljer någon av länkarna så kommer en kort beskrivning av de olika makeup-typerna samt en länk ”Så här gör du” upp. När man klickar på den länken dyker nästa sida upp (figur 4 förutsatt att man tidigare valt ”dark eve”) där tillvägagångssättet beskrivs i ord och bild. 10 Här är det lätt att förstå att de små bilderna till höger visar vilken delsida man befinner sig på samt att de även utgör navigeringen i tillvägagångssättet. Längst ned finns en länk till produkterna som använts och en länk för att komma tillbaka till sidan innan. Dock saknar jag ett sätt att komma till startsidan för ”Cosmetic” förutom att klicka på loggan för jag tror inte att den funktionen framgår. Animeringen av bilderna är lite onödiga men de ger ett häftigt intryck. Vi jämförelse av figur 3 och 4 kan man tydligt se att H&M tagit hänsyn till deras respektive målgrupp. 5.1.3 Le Guide Denim ”Le Guide Denim” under ”Inspiration” innebär ytterligare ett popupfönster. Den här gången verkar sidan vara uppbyggd av frames och jag kommer att hänvisa till sidan på det viset. Figur 5. Le Guide Denim I den övre, vänstra framen ligger bilden ”le Guide Denim" och den länkar liksom loggan till startsidan för ”Le Guide Denim” (figur 5). I den övre, högra framen ligger en bild som innehåller menyn och loggan. En pil markerar i menyn vilken sida man befinner sig på. Dessa två frames ser likadana ut för fyra av de fem menyvalen men för det femte hoppar menyn över till den övre, vänstra framen vilket är inkonsekvent (figur 6). Resten av startsidan verkar till en början rörig, sedan upptäcker man att det är samma länkar som i menyn. Det är dessutom väldigt mycket och starka färger vilket är ännu ett bevis för att H&M tar hänsyn till sin målgrupp (i det här fallet ungdomar). 11 Ljudikonen flyttar på sig mellan de olika sidorna, inkonsekvens igen! (jfr. Figur 5 och 6) Figur 6. Le Guide Denim > Basmodeller Här har jag valt att kommentera en undermeny till ”Le Guide Denim” nämligen ”basmodeller” (figur 6). 5.1.3.1 basmodeller Här försvinner tyvärr den övre, högra framen som finns på de andra sidorna och detta antagligen p.g.a. platsbrist (se figur 6) då den tecknade bilden till höger som visar vad som skiljer de olika jeansmodellerna åt är för hög. Den grå framen till vänster känns aningen för ljus för att ha vit text på. Texten är om de modeller som finns i undermenyn längst ned. En pil markerar vilken modell användaren tittar på/läser om för tillfället. På den här sidan har ljudikonen flyttats längst ner till höger istället (jfr. figur 5). I övrigt känns det här som en väldigt matnyttig sida. 6 Förslag till förbättringar Här tänkte jag redogöra för de förbättringar man kan tänka sig på H&M’s webbplats. Man kan ju alltid göra saker och ting annorlunda och ändå behålla konceptet. I det här fallet är det inte så stora förändringar som behöver göras och de behöver inte påverka övrig design i någon större utsträckning heller. 12 Mer konsekvens på sidorna är en sak som man lätt kan förändra utan att det förändrar sidornas utseenden speciellt mycket. T.ex. kan man bestämma att i popupfönstrena alltid ha menyraden uppe (precis som på startsidan) och ljudikonen under loggan. En annan förbättring skulle vara om undermenyerna till huvudmenyn fortsatte att vara tillgängliga efter det att man gjort sitt val och hamnade tillsammans med underundermenyerna. Dessutom kunde statusen lätt indikerats ännu tydligare med lite större nyansskillnader i textfärgen. 7 Sammanfattning Till slut kan jag konstatera att trots att H&M bryter mot många konventioner och principer så fungerar deras sida verkligen bra. Än så länge har jag hittat allt jag sökt efter och även om konsekvensen inte alltid är på topp så är det lätt att navigera sig runt på webbplatsen. Nu är det ju mycket möjligt att jag inte har representativ datorvana för H&M’s målgrupp för att kunna uttala mig i den här frågan men jag kan ju knappast gissa heller. Hade gärna testat hemsidan på någon med mindre datorvana men tyvärr känner jag ingen sådan person i Göteborg. Det är ju inte heller säkert att H&M’s fokus ligger på funktionalitet och användarvänlighet utan mer på känsla och utseende. “If you're creating a site that's for a media company |…|, fashion company, art school -- sites where there's no accountability for the bottom line, then it's ok to use "wild and crazy" design techniques.” [5] Om nu H&M’s fokus och intentioner med hemsidan är att framstå som moderna och stilfulla men ändå lite ”wild and crazy” så har de, åtminstone enligt mig, lyckats. Väldigt mycket roliga bilder och animationer blir tillsammans med en bra uppkoppling succé! 13 8 Referenser [1] Webbsida: http://www.useit.com/alertbox/20021223.html Top Ten Web-Design Mistakes of 2002 (Jakob Nielsen's Alertbox, December 23, 2002) [2] Webbsida: http://www.useit.com/alertbox/20020512.html Top Ten Guidelines for Homepage Usability (Jakob Nielsen's Alertbox, May 12, 2002) [3] Webbsida: http://www.useit.com/alertbox/20010722.html Tagline Blues: What’s the Site About? (Jakob Nielsen's Alertbox, July 22, 2001) [4] Webbsida: http://www.useit.com/alertbox/980906.html Microcontent: How to write Headlines, Page Titles, and subject Lines (Jakob Nielsen's Alertbox, September 6, 1998) [5] Webbsida: http://www.fixingyourwebsite.com/everything.html Everything you need to know about web design my father taught me in 1964 (Vincent Flanders’ Fixing your web site) [6] Webbsida http://www.hm.com H&M’s hemsida Samt såklart även föreläsningar med tillhörande presentationer 14