Anteckningar, MS
advertisement

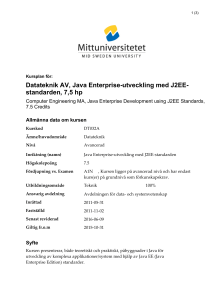
1 Grafiska komponenter Vi har sett exempel på hur vi kan arbeta med enkla dialogrutor med klasser JOptionPane och hur vi kan rita med en rityta, Graphics instans, i en Java applet. Att skapa ett grafiskt gränssnitt är däremot en helt annan sak. Att skapa ett bra grafiskt gränssnitt kräver planering, kunskap och god erfarenhet av gränssnitt. Under denna kurs kommer vi att titta på några enklare exempelfall utan att fördjupa oss nämnvärt i utformningen av grafiska gränssnitt. Vi kommer heller inte fördjupa oss i de grafiska komponenternas ganska sammansatta uppbyggnad, utan till stor del förlita oss på NetBeans grafiska editor. I vissa tillfällen blir det emellertid nödvändigt att fördjupa oss i de grafiska komponenternas detaljer. Vårt mål är att skapa en helt grafisk applikation i form av en text editor För att applikationen ska vara någorlunda användbar vill vi kunna Skapa, Öppna och Spara filer. För att kunna göra det behöver vi känna till en hel del handhavande i NetBeansmiljön. Det är inte vår avsikt att själva skriva programkod för att skapa utseendet på applikationen, det låter vi NetBeans göra åt oss. 1.1 Förberedelser: Att skapa en grafisk applikation innebär att vi skapar ett projekt på vanligt sätt, men istället för att låta miljön skapa en Main-klass åt oss, kommer vi att skapa den i ett senare steg. Avmarkera därför alternativet "Create Main Class", se bild. Miljön skapar nu endast projektmappar för projektet. Då projektmapparna är skapade vänder vi oss till projektmappen "Source Packages" och skapar ett paket döpt exempelvis myfirstguiapp. Högerklicka välj New / Java package. Då paketet myfirstguiapp skapats skapar vi ett JFrame Form. Högerklicka på paketnamnet välj New / JFrame Form, döp formulärklassen till MyFrame. Detta kommer att aktivera den grafiska editor som används för att skapa utseendet på applikationen. Om du därefter utvecklar (clicka på plussymbolen efter filnamnet MyFrame.java ) innehållet i den skapade javafilen ser du två delar, istället för en som tidigare. Den ena är kopplad till programkoden, den andra till formuläret och den grafiska editorn. 1.2 Centrala klasser JFrame - en instans av typen JFrame är själva applikationsfönstret. Det fönster som ovan har titel "Java text editor" och knapparna för minimera, maximera och stäng fönster. En JFrames viktigaste egenskap är att den är en Container, behållare, för andra komponenter. Då vi vill lägga in knappar, textrutor, rullningslister och andra grafiska komponenter använder vi JFrameinstansens behållare, kallad ContentPane, för att lägga till komponenterna. En Container/behållare har också en Layout, en utplaceringsstrategi för dess komponenter, mer om det senare. JToolBar - en instans av typen JToolBar representerar en flyttbar knapplist, såsom den som ovan innehåller knapparna New, Open och Save. Knapplisten har en utgångsposition som vi måste ange, men därefter är den flyttbar och dockningsbar. Den kan alltså dels flyttas fritt som ett fönster på skärmen, men också dockas till kanterna på ett applikationsfönster. En JToolBar är också en behållare, i synnerhet en Container/behållare för knappar, instanser av typen JButton. JButton - en JButton är en knapp som användaren kan klicka på. En knapp kan bestå av en bild (jpg, gif el. png format) eller text, eller en kombination av de båda. En knapp placeras alltid in i en behållare, gärna med hjälp av det grafiska formgivningsverktyget. Då en knapp aktiveras/klickas av en användare kommer den att skapa ett Event/händelse. Hur man hanterar händelser är målet för nästa föreläsning. JTextPane - en JTextPane är en komponent som innehåller text, och även låter användaren redigera texten om så önskas. Man kan ställa in typsnitt, textstorlek och många andra egenskaper i en JTextPane. JScrollPane - en JScrollPane har inget självändamål, utan finns som stöd till andra komponenter som behöver använda sig av en stor yta. En JScrollPane är alltså även den en behållare. Typexempel på stora komponenter är just flerradiga textkomponenter såsom JTextPane och tabeller, JTable. Vi kommer inte att behandla JTable, eftersom den är en kraftfull, men komplicerad komponent. Om du önskar tips så hör av dig i forumet, eller sök hjälp på Internet. Det finns som du ser i miljön en uppsjö av andra komponenter i swingpaketet. Vi har ingensomhelst möjlighet att behandla alla, eller ens gå igenom komponenternas struktur ordentligt. Du kommer däremot märka att alla grafiska komponenter har många egenskaper gemensamma, så om man lär sig om en komponent, kommer det till godo då man skapar nästa komponent. JFileChooser - en JFileChooser är en komponent som representerar en standarddialogruta, antingen en Save File.. dialog eller en Open File... dialog. Den är ytterligt lättanvänd, man behöver bara ange om man ska skapa dialogfönstret i läget Open eller Save. Bilderna är hämtade från en grafisk presentation av samtliga swingkomponenter som du hittar på http://java.sun.com/docs/books/tutorial/uiswing/components/components_pics.html 1.3 Handhavande NetBeans Läs igenom detta avsnitt en första gång, gå därefter till videopresentationen som illustrerar handhavandet i NetBeans. Detta är vyn som visas efter att ett JForm-formulär skapats (något modifierad, MyFrame.java u.v. är utvecklad, och Inspector [JFrame] n.v. är utvecklad). Det är viktigt att påpeka att det grafiska gränssnitt som skapas i editorn, Form MyFrame, får direkta konsekvenser för programkoden i klassen MyFrame. Till skillnad från många andra grafiska editorer av den här typen så kan man alltså gå till programkoden i MyFrame.java och se vilka programsatser som varje komponent ger upphov till. Gör gärna det; Det är inte viktigt att helt förstå hur den skapade programkoden är uppbyggd, men man får en god överblick över vad som händer då gränssnittet skapas. Alla delar i vyn har en speciell uppgift då vi skapar ett grafiskt gränssnitt. Projektmappen - projektmappen visar beståndsdelarna i klassen MyFrame och i formuläret (en lista med komponenterna som är lagda till formuläret). Den är användbar för att växla vy mellan Formulärets java-fil (programkoden) och Det grafiska redigeringsläget. Inspector - inspectorfältet är där vi lägger till och redigerar komponenter. I synnerhet kan vi här välja meningsfulla namn på våra komponenter. Det är viktigt att ge alla komponenter ett namn som illustrerar dess syfte. Om vi exempelvis betraktar de tre knappar som skapats för "Java text editor", New, Open och Save, döps dessa med fördel till newButton, openButton resp. saveButton. Det ger oss sedan möjligheten att i vår javakod ändra/läsa av tillståndet hos knapparna på ett enkelt, eller åtminstone lättläst sätt. Under delen "Other Components" lägger vi till de komponenter som inte ska vara direkt synliga i vårt applikationsfönster. Exempelvis Open dialogrutan som ska visas då man tryckt på knappen openButton är inte direkt synlig i applikationsfönstret. Palette - palettfältet visar en lista på samtliga swingkomponenter vi kan tänkas vilja använda i applikationen. För att lägga till en komponent till applikationen markerar vi komponenten i paletten och klickar i applikationfönstret, för att ange var komponenten ska placeras ut. Vi har nämnt utplaceringsstrategi/Layout tidigare. Komponenten kommer sannolikt inte utplaceras exakt där vi klickar i applikationsfönstret med musen, utan tar det som en ledning, layouten kommer att avgöra exakt var komponenten till slut hamnar. Mer om de olika layouttyperna senare; vi kan i förbifarten notera att under Inspector står det BorderLayout. Properties - propertiesfältet är troligtvis det fält som vi kommer att vara mest aktiva i. I propertiesfältet ser vi samtliga egenskaper som är aktuella för den aktiva komponenten. I startläget i bilden ovan ser vi att egenskaperna för vår JFrame, applikationsfönstret, visas. Bland annat kan vi ange en text som ska visas i applikationsfönstrets titelrad, title. Det är nyttigt att för varje ny komponent titta igenom listan med properties för att bilda sig en uppfattning om hur komponenten kan användas. 1.4 Layouter Som nämnts tidigare kan varje Container ha en egen utplaceringsstrategi, Layout Manager, av komponenterna den innehåller. Det finns i java ungefär tio olika layouthanterare, de viktigaste är FlowLayout, BorderLayout, BoxLayout och GridLayout. FlowLayout placerar ut komponenterna från vänster till höger med den storlek som komponenten själv ber om. Om raden tar slut börjar den på nästa rad från vänster. Knapparna i toolbarkomponenten är utplacerade med FlowLayout. BorderLayout placerar ut komponenter i riktningarna NORTH, EAST, WEST, SOUTH och CENTER. CENTER är som regel den största ytan, och utgör ytan som inte ockuperas av de andra riktningarna. JFramekomponenten i "Java text editor" använder BorderLayout, med toolbarkomponenten i BorderLayout.NORTH och JTextField i BordeLayout.CENTER. Komponenterna i en BorderLayout får som regel inte sin önskade storlek, Komponenterna i EAST och WEST får sin önskade bredd, men höjden ges av det tillgängliga utrymmet, ofta högre än komponentens rätta storlek. NORTH och SOUTH ger komponenten dess rätta höjd, men bredden ges av bredden på vår JFrame, eller föräldrakomponenten/behållaren. CENTER får det resterande utrymmet. BoxLayout placerar komponenterna i antingen horisonell led eller vertikal led, och försöker samtidigt ge komponenterna dess rätta storlek. Etiketter med tillhörande textfält kan orienteras med BoxLayout. GridLayout tvingar in komponenterna i en tabellstruktur med ett visst antal rader, eller ett visst antal kolumner. En GridLayout som innehåller 7 komponenter i 2 kolumner ges 4 rader. En GridLayout som innehåller 7 komponenter i 3 rader ges 3 kolumner. Alla komponenter i layouten får samma storlek. Kapparna i en miniräkareapplikation kan tänkas placeras in i en GridLayout. En någorlunda sammansatt grafiskt gränssnitt kommer att bestå av många behållare, Containers, och varje behållare kommer att ha en egen LayoutManager.