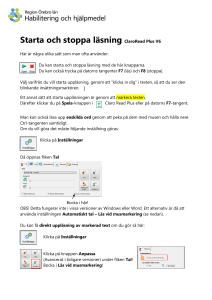
Ställa in sidmarginaler
advertisement

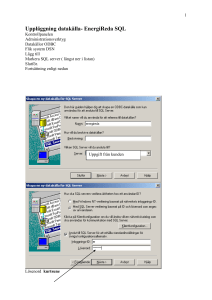
Webbdesign med FrontPage Grundläggande rutiner som du skall aldrig glömma 1. Arbeta alltid med en webbplats 2. Skapa alltid en webbplats ( samlingsmapp) innan du påbörjar din webbsidan 1. Spara en sida i filsystemet Du kan spara en sida som en htm-fil i ett filsystem, t ex på en lokal disk eller i ett nätverk. Om sidan innehåller bilder, ActiveX-kontroller, ljudfiler eller andra objekt uppmanas du att spara dem på samma plats som sidan. (Webbplats) 1. 2. 3. 4. I sidvyn klickar du på Spara som på Arkiv-menyn. Gå till platsen i filsystemet där du vill spara sidan. I rutan Filnamn skriver du namnet på filen. Klicka på Spara Ställa in sidmarginaler Du kan ställa in storleken på en sidas topp- och vänstermarginal 1. I sidvyn högerklickar du på sidan och därefter klickar du på Sidegenskaper på snabbmenyn. 2. Klicka på fliken Marginaler. 3. När du vill ställa in toppmarginalen markerar du kryssrutan Ange toppmarginalen och anger sedan ett pixelvärde för marginalhöjden. 4. När du vill ställa in vänstermarginalen markerar du kryssrutan Ange vänstermarginalen och anger sedan ett pixelvärde för marginalbredden. Skapa sidmall En mall är en fördefinierad sida som kan innehålla sidinställningar, formatering och sidelement. Anpassade sidmallar kan skapas för att underlätta skapandet av webbplatser på ett snabbt och konsekvent sätt. Mallar är särskilt lämpliga i miljöer med flera redigerare eftersom sidorna då kan skapas på samma sätt för hela webbplatsen. Om t ex samtliga sidor har företagets logotyp och beskrivning överst på sidan, kan en mall skapas med dessa objekt. När en ny sida skapas med mallen placeras logotyp och beskrivning på sidan automatiskt. När du skapar en sidmall skapar du en sida med de inställningar och sidelement som du vill ha och sparas den som en mall. Mallen visas med de andra mallarna i FrontPage. Om du sedan vill skapa en ny sida med den här mallen väljer du den i listan. Obs! En sida som har ett tema kopplat till sig kan sparas som en mall. Sidorna som skapas med mallen använder antingen webbplatsens standardtemainställning eller ett specifikt tema beroende på hur temat är kopplat till originalsidan. Du kan t ex skapa en mall från en sida med ett tema och sedan skapa sidor med standardtemat Artsy. Om sidmallen använder standardtemat får nya sidor detta tema och om sidmallen använder ett specifikt tema får nya sidor detta tema. 1. Skapa en sida i sidvyn som innehåller de sidinställningar och objekt som önskas i mallen. Skapa t ex en sida med generisk text, kommentarer och annat. 2. Klicka på Spara som på Arkiv-menyn. 3. I dialogrutan Spara som klickar du sedan på FrontPage-mall (*.tem). 4. Klicka på Spara. 5. Ange en rubrik för mallen i rutan Rubrik. Denna rubrik visas med standardmallarna på fliken Allmänt i dialogrutan Skapa. 6. Ange filnamnet i rutan Namn. FrontPage använder automatiskt rätt filtillägg. 7. Skriv en beskrivning av mallen i rutan Beskrivning. Skriv t ex sidtypen som skapas med mallen. När en ny sida skapas, visas denna beskrivning i dialogrutan Skapa när mallen markeras. 2. Ange en lågupplöst version av en bild Du kan visa en lågupplöst version av en bild medan besökarnas webbläsare hämtar den slutgiltiga versionen. Den här funktionen är användbar om du har en stor bild eller en bild med hög upplösning. Om bilden är en klickbar bild kan besökare med långsamma Internet de behöver inte vänta på att hela bilden med hög upplösning ska hämtas. Först måste du skapa en lågupplöst version av bilden. Öppna bilden i ett bildprogram, t ex Photoshop, och minska färgdjupet i bilden (antalet färger). Ju färre färger du anger för lågupplösningsversionen, desto snabbare visas den i en webbläsare. Eftersom lågupplösningsversionen av bilden är avsedd som en platshållare för högupplösningsbilden bör du inte ändra bildens höjd eller bredd. Obs! Vissa webbläsare stöder inte den här funktionen. 1. Högerklicka på bilden i sidvyn, klicka på Bildegenskaper på snabbmenyn och klicka på fliken Allmänt. 2. Skriv filnamnet för den alternativa lågupplösta bilden i rutan Låg upplösning, eller klicka på Bläddra och leta upp filen. o Om bilden finns på en webbplats går du till den webbplats och mapp som innehåller bilden och markerar sedan den bild som du vill använda. o Om bilden finns i det lokala nätverket klickar du på Fil och letar sedan upp den fil som du vill använda. o Om bilden finns på World Wide Web, klickar du på World Wide Web . Gå till den bild som du vill använda i webbläsaren och växla sedan tillbaka till Microsoft FrontPage. Sökvägen till bilden på sidan som du besökte visas i rutan Adress. 3. Ange storlek för förhandsgranskningsfönstret Hur mycket besökarna ser av dina webbsidor avgörs av skärmupplösningen på deras datorer. De som använder upplösningen 1024 x768 kan se mer av sidorna än den som använder inställningen 800 x 600. Följ anvisningarna nedan om du vill se hur sidan visas för en besökare med andra skärminställningar. 1. Öppna den sida som du vill förhandsgranska i sidvyn. Klicka på Förhandsgranska i webbläsaren på Arkiv-menyn. 2. Klicka på den skärmupplösning som du vill titta på sidan med under Fönsterstorlek. Vilka alternativ du kan välja mellan avgörs av vilka upplösningar som är tillgängliga på din dator. Tips! Klicka på Standard om du vill förhandsgranska sidan i ett webbläsarfönster med den storlek som motsvarar standardinställningen av skärmupplösningen på din dator. Du kan även anpassa din dator till standard 800x600 innan du påbörjar din webbsida . Du startar din dator Högerklickar på skrivbordet och välj inställningar (egenskaper för bildskärm kan se olika ut beroende på vilket system du använder : Win 98- 2000 eller XP) välj fliken INSTÄLLNINGAR LETA FRAM skärmupplösning ÄNDRA (om det behövs) till 800 x 600 Nu kommer allt du ser att vara Större än tidigare (exempelvis när du hade 1024 x 768) Men du kan vara säker på att de som har högre upplösning ser din sida helt I nuläget har de flesta som ”kan” använda en dator en standard på 1024 x 768. Du kan då försäkra dig att webbsidan syns bra på denna Upplösning eller högre 4. Lägga till en fasad kant på en bild Du kan lägga till en fasad kant på en bild så att den ser upphöjd och tredimensionell ut. Den här funktionen är användbar om du vill använda bilden som en knapp. Ursprunglig bild Avfasad 1. Klicka på bilden i sidvyn. Om du vill fasa av bakgrundsbilden behöver du inte markera något. 2. Klicka på Fasa i verktygsfältet Bilder . Tips! Du visar verktygsfältet Bilder genom att peka på Verktygsfält på Visa-menyn och sedan klicka på Bilder. 5. Skapa ett formulär med hjälp av en guide Du kan skapa ett formulär med hjälp av guiden Webbformulär. I guiden anger du följande information: Vilken information du vill inhämta. Detta avgör vilka fält som ska läggas in i formuläret. Hur du vill placera fälten. Du kan ordna formuläret i stycken eller listor och välja om du vill använda tabeller för att skapa sidlayout. Om du vill ta med en innehållsförteckning längst upp på sidan. Detta kan vara användbart för stora formulär. Hur du vill spara formulärresultatet (den information som inhämtas från ett formulär när en besökare har fyllt i det). I guiden kan du välja om du vill spara resultatet i en textfil eller HTML-fil eller hantera resultatet med hjälp av ett eget skript. När besökarna klickar på skickaknappen i formuläret skickas formulärresultatet till den plats som du har angett. Med hjälp av den här informationen skapas ett formulär av guiden. Du kan anpassa det genom att redigera texten och definiera egenskaper och inmatningsregler för formulärfälten. 1. Peka på Nytt på Arkiv-menyn, och klicka sedan på Sida. 2. Klicka på Guiden Webbformulär på fliken Allmänt, och klicka sedan på OK. Guiden Webbformulär öppnas. Slutför formuläret genom att följa anvisningarna på skärmen. 6. Om diskussionsgrupper En diskussionsgrupp är en interaktiv webbplats där besökarna kan diskutera olika ämnen genom att läsa inlägg som har skickats in, svara på inlägg och skicka in nya inlägg. Besökarna kan också söka efter inlägg som intresserar dem med hjälp av sökformulär. I en diskussionsgrupp finns följande funktioner: En innehållsförteckning med hyperlänkar till artiklar om de olika diskussionsämnena Ett sökformulär där besökarna kan leta i artiklarna efter ett ord eller en fras Ett inmatningsformulär där besökarna kan skriva en artikel som de vill skicka in Svarstrådar, som gör att besökarna kan välja om den artikel som de skickar ska vara ett nytt diskussionsämne eller ett svar på en annan artikel En bekräftelsesida som bekräftar att en besökares artikel har skickats in Ett registreringsformulär där besökarna kan logga in på webbplatsen om diskussionswebbplatsen är skyddad Hantera diskussionsgruppsartiklar Du kan administrera de artiklar som skickas till en diskussionsgrupp. Du kan t ex ändra ett inlägg som innehåller stötande språk. 1. Klicka på Webbinställningar på Verktyg-menyn, och klicka sedan på fliken Avancerat. 2. Markera Visa dokument i dolda kataloger. 3. Klicka på OK. 4. Uppdatera webbplatsen genom att klicka på Ja. 5. Klicka på mappvyn. 6. Gå till den katalog som används för diskussionsgruppsartiklar. Diskussionsgruppsartiklar har namnen 0001.htm, 0002.htm osv. 7. Öppna de meddelanden som du vill titta på genom att dubbelklicka på filnamnen i sidvyn. 8. Om du hittar en artikel som är stötande tar du inte bort den. I stället skriver du ett standardmeddelande som ersätter brödtexten i artikeln, t ex "[Borttagen artikel]". Genom att inte ta bort artikeln skyddar du länkar framåt och bakåt till andra artiklar i diskussionsgruppskonversationen. Ange egenskaper för en diskussionswebbplats Du kan ange följande egenskaper för en diskussionswebbplats: Diskussionsgruppens namn Vilken diskussionswebbplatskatalog som artiklar ska sparas i Innehållsförteckningens format Om färg- och bakgrundsschemat från någon annan sida på webbplatsen ska användas Vilka sidor som ska användas som sidhuvud och sidfot i artiklar Om ytterligare information ska tas med i artiklar, t ex tidpunkt och datum 1. Leta upp den sida som innehåller formuläret som används för att skicka artiklar, och öppna den. Om du har använt guiden Diskussionswebbplats, innehåller sidans filnamn _post. 2. Högerklicka på formuläret i sidvyn, och klicka sedan på Egenskaper för formulär på snabbmenyn. 3. Klicka på Alternativ, och klicka sedan på fliken Diskussion. 4. Ange de egenskaper som du vill använda för diskussionsgruppen. 5. Klicka på fliken Artikel, och ange sedan egenskaper för diskussionsgruppsartiklarna. 7. FORMATMALLAR I FRONTPAGE _ CSS (cascading style sheet). Ändra en sidas stil Det går att ändra formateringsegenskaperna för alla HTML-stilar, standard och anpassade, som finns listade i rutan Stil. Det går t ex att ändra stilen Rubrik 1 så att den använder röd teckensnittsfärg som standard. Ändringen används automatiskt för alla objekt på sidan med stilen Rubrik 1. 1. Kontrollera att fliken Normal är markerad i sidvyn. Klicka på Placera på Format-menyn. 2. Klicka på stilen som ska ändras, i rutan Lista: o Klicka på Användardefinierade stilar för att ändra en anpassad stil. o Klicka på Alla HTML-taggar för att ändra en standardtagg för HTML. 3. Dubbelklicka på den stil som ska ändras, i Stil-listan. 4. Klicka på Formatera och ändra formateringsegenskaperna: o Klicka på Teckensnitt för att t ex ändra teckensnittsfamilj eller teckenavstånd. o Ställ in justering, indrag eller blanksteg genom att klicka på Stycke. o Ställ in kantlinjer och fyllning genom att klicka på Kantlinje. o Ställ in stil för punkter och numrering genom att klicka på Numrering. o Ställ in placeringsegenskaper – t ex figursättning, placering eller z-koordinater – genom att klicka på Placering. Obs! Om sidan länkats till en extern formatmall, kan listan över tillgängliga stilar (som finns i Stil-rutan) innehålla anpassade stilar (stilar som föregås av en punkt eller annat tecken, t ex .minstil eller Rubrik1.minstil) från den externa formatmallen. Om en anpassad stil ska ändras från en extern formatmall måste man redigera extern formatmall. Skapa en extern formatmall Ett utmärkt sätt att försäkra sig om en konsekvent stil för webbplatsen är att skapa en CSS (cascading style sheet). Det sparar dessutom en hel del tid. När sidor på webbplatsen länkas till externa formatmallar är det enkelt att använda en stil från den mallen: Klicka på stilen i Stilrutan. Om en stil ska ändras, ändrar du den på ett ställe – den externa formatmallen – varpå ändringarna omedelbart används på alla länkade sidor. 1. Klicka på Arkiv-menyn, välj Skapa och klicka sedan på Sida. 2. Klicka på fliken Formatmallar på den formatmall som ska skapas och klicka sedan på OK. Microsoft FrontPage skapar en ny formatmallssida med filtillägget .css, och öppnar den för redigering i sidvyn. Tips! Skapa eller ändra stilar i en CSS genom att ange stilinformationen i korrekt CSS-syntax eller genom att använda kommandot Stil på Format-menyn (eller klicka på Stil i verktygsfältet Stil) och ändra formatmallen med FrontPage. Spara formatmallen med ett .css-filtillägg. Innan stilar från externa formatmallar kan användas för en sida på webbplatsen, måste du länka sidan till den externa formatmallen. Länka en sida till en extern formatmall Om en sida länkas till en extern formatmall på webbplatsen, kan den formatmallens stilar användas för alla objekt på sidan. Stilar från en länkad extern formatmall visas i listan över tillgängliga stilar i Stil-rutan. 1. Öppna sidan som ska länkas till formatmallen, i sidvyn. Klicka på Formatmallslänkar på Format-menyn. 2. Markera de formatmallar som ska länkas till sidan, i URL-listan. Tips! Om URL-listan inte innehåller några formatmallar kan man klicka på Lägg till och sedan, i dialogrutan Markera hyperlänk, bläddra till den formatmall som ska läggas till i listan. Klicka sedan på OK. Det går att länka alla sidor på webbplatsen till de markerade formatmallarna genom att klicka på Alla sidor i URL-listan. Ta bort en formatmall från URL-listan genom att markera den och klicka på Ta bort. Ändra formatmallarnas ordning i URL-listan genom att markera den formatmall som ska flyttas, och klicka sedan på Flytta upp eller Flytta ned. Obs! Om stilen inte finns tillgänglig eller om CSS inte ska användas p g a kompatibilitetsproblem med äldre webbläsare, måste du aktivera eller inaktivera särskilda CSS-versioner.