Här kan du ladda ner Word-filen jag kör med i exemplet
advertisement

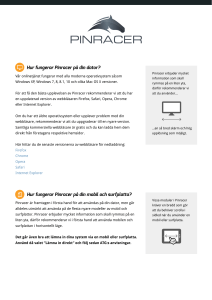
Varför tillgänglighet på webben är viktigt Med stor risk för att sparka in en vidöppen dörr tänkte jag gå igenom tillgänglighet på webben och varför vi alla borde bry oss om det. Dessvärre hör jag fortfarande att många tänker att tillgänglighet är att likställa med handikappanpassning. Om de i samma andetag skulle tillägga att majoriteten av oss är handikappade i någon mening eller situation vore de mer rätt ute. Ett samtidigt glatt tecken är dock att allt fler förstår att deras egna bekymmer med att läsa mejl på sin lilla mobila skärm, när de står utomhus, är lite av samma sak. “Tillgänglighet är när teknik möter empati.” Dale Cruse För egen del har jag desto lättare att känna igen utmaningar på det kognitiva planet, exempelvis märks det med hur mycket fel jag gör när jag är trött eller stressad. Än så länge finns ingen sensor för blodtryck i min mobil men när det gör det skulle jag uppskatta om de som skapade webbplatser kunde prioritera bort allt onödigt dravel när jag inte tycks vara särskilt mottaglig. För vem vill väl få upp förslaget om att delta i någon jäkla webbplatsundersökning när man desperat försöker hitta numret till ett företags kundtjänst? :) Tillgänglighet för nybörjare För dig som inte orkar sätta dig in i alla intrikata detaljer om tillgänglighet så kan du nöja dig med att i alla lägen kräva att det som byggs ska följa W3C:s standard WCAG 2.0 nivå AA. Då blir det rätt bra för alla inblandade – även dig när du är trött, har brutit handleden eller kanske svetsat utan fungerande skyddsglasögon. Du som gräver dig ner lite mer i WCAG, som står för Web Content Accessibility Guidelines, kommer se att riktlinjerna handlar om fyra grundläggande principer, nämligen att innehåll på webben skall vara: 1. 2. 3. 4. Möjligt att uppfatta. Möjligt att interagera med. Möjligt att begripa. Robust, i den mening att det fungerar i olika webbläsare, i olika typer av enheter eller andra tekniska hjälpmedel. Jag gissar att du precis som jag själv åtminstone någon gång haft problem med varenda en av de punktera. Punkt ett handlar om att man som besökare ska kunna uppfatta att något finns, har inträffat eller förändrats. Det kan vara enkla saker som att man inte ska lägga avgörande budskap i bilder, video eller ljud – det är inte alla som kan uppfatta detta. IDG:s hjälpsamma alternativtext hamnar utanför skärmen och därmed inte går att läsa. Punkt två finns det massor med exempel på bekymmer nu när många av oss lägger mer tid på att surfa via mobilen istället för en fullskärmad webbläsare på en traditionell skrivbordsdator. Mitt favoritexempel är det här med iframes. Iframes är lite av ett titthål i en webbsida, i det lilla titthålet läses en annan webbsida in. Detta görs ofta för att man tänker att det är billigare än en riktigt integration. Det är inte bara billigare utan praktiskt taget alltid mycket sämre och ett sätt att skjuta problemen framför sig. Se bildexempel här intill från min egen arbetsgivares webbplats. Tack vare iframes sticker textfält och knappar utanför skärmens högra kant trots att resten av webbplatsen är anpassad för små skärmar. Så här kan iframes se ut på en mobiltelefon. På punkt tre är det visserligen allt mer ovanligt att myndigheter och byråkraters egna fikonspråk tillåts hamna på webben men nog tusan händer det fortfarande att man inte förstår vad man läser (och jag jobbar själv som byråkrat). Om man inte fått fart på sitt arbete att uttrycka sig begripligt kan jag definitivt rekommendera ett samtal med Anna Hass på byrån Expressiva, de är specialiserade på att göra texter användbara. Punkt fyra led vi mycket av förr i tiden när man fick det förklarat för sig att webbsidan var optimerad för Internet Explorer 4 på 17-tums skärm med upplösningen 1024×768 bildpunkter. Vad kunde jag göra åt det när jag bara hade 14-tumsskärm och ett operativsystem där Internet Explorer inte fanns? Idag märks samma problem när man kommer in på en webbplats som verkligen inte fungerar att surfa på med mobilen, eller att navigeringen kräver en muspekare vilket du saknar på en touch-enhet. Alla har nytta av tillgänglighet någon gång Jag hoppas att du vid det här laget, om inte redan tidigare, kan avfärda myten om att bara några få behöver tillgängliga webbplatser. Majoriteten av oss behöver tillgänglig webb lite då och då. Det är inte enbart till för de blinda, de är bara exemplet många tar till i brist på bättre och mer alldagliga exempel. Det är för dig när du står utomhus i starkt solsken (synsvaghet), för mig när jag är trött efter en lång arbetsdag (kognitiva), för oss alla när vi styr datorn med något styrdon vi inte är vana vid (motoriska), för studenten sittandes utan tillgång till hörlurar på ett bibliotek (hörsel) och många fler tillfällen. Om du inte listat ut det redan är det värt att nämna att sökmotorerna för närvarande är blinda, ganska hörselskadade och svaga i svenska språket. Antar att du vill ha besökare via sökmotorerna? För dig som vill testa tillgängligheten på din webbplats kan jag, förutom min boks kapitel på ämnet och avslutningen med några enkla test, rekommendera W3C:s initiativ Easy Checks, Firefox-tillägget Accessibility Evaluation Toolbar och att läsa på mer om WCAG och E-delegationens utmärkta webbplats webbriktlinjer.se. I boken Webbstrategi för Alla finns i den avslutande testdelen 20 tillgänglighetsrelaterade testpunkter du kan utföra själv, förutom det finns en hel del om både tillgänglighet och användbarhet under delen om webbdesign. Bland testpunkterna finner du bland annat saker som att avståndet mellan klickbara saker behöver vara tillräckligt långt för att minimera antalet felaktiga klick, att länkars adresser skrivs ut i klartext vid utskrift och 18 ytterligare test.