Grafisk form_typografi
advertisement

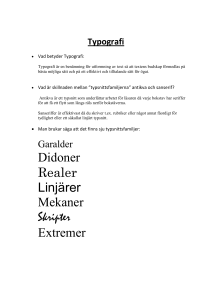
GRAFISK FORM Ann Lundqvist Typografi GRAFISK FORM Ann Lundqvist Typografi – Läran om bokstavsformerna och dess användning Teckensnitt – typsnitt - font GRAFISK FORM Ann Lundqvist TYPOGRAFI Hur läser vi? Vi bildar ordbilder (hjärnan känner igen ordbilder genom att göra fixeringspunkter i textraderna) Vad läser vi? Ögat och hjärnan påverkas av textens uttryck och läsbarhet Kultur och vanor påverkar hur innehållet tolkas GRAFISK FORM Ann Lundqvist Formge text med god läsbarhet • • • • VAD handlar texten om? VARFÖR ska den läsas? VEM ska läsa den? Under VILKA omständigheter? • Målgruppsanpassa typografin GRAFISK FORM Ann Lundqvist TYPOGRAFI Valet av typsnitt påverkar oss Typsnittet/bokstäverna förmedlar känslor, tankar och information: Karaktären på typsnitt i trycksaken, annonsen eller på profilprogrammet påverkar våra känslor och uppfattningar Typsnittet i en bok är valt med tanke på läsbarhet Typsnittet i ett företags profil visar företagets image Aktiv/synlig eller tyst/osynlig typografi GRAFISK FORM Ann Lundqvist TYPOGRAFI Tyst/osynlig typografi: Den klassiska modellen Innehållet är viktigare än estetiken Tidlöshet och trovärdighet Stramhet, enhetlighet och igenkännande typografi Repetering och regelbundenhet Val av typsnitt, rubriker, format, satsyta, spalter etc identifierar trycksaken Bild och text varierar medan typografin står i bakgrunden Används gärna i böcker, rapporter, kataloger, tidningar GRAFISK FORM Ann Lundqvist TYPOGRAFI Aktiv/synlig typografi: AIDA - attention, interest, demand and action. Synas för att väcka intresse och behov Rycka tag i och skapa uppmärksamhet Nya typsnitt, djärva rubriker, stora anfanger och överraskande moment och dekor Gärna bryta typografiska regler I en tidning kan varje artikel vara unik Uttrycket - lånat från reklamvärldens formspråk GRAFISK FORM Ann Lundqvist TYPOGRAFI Att jobba grafisk handlar om att skapa en grafisk helhet att ge form åt budskapet. A och O – skapa en attraherande och orienterande helhet! Text, bild och form samverkar till en enhet för att förklara eller beskriva något Texten i ett sammanhang kan delas in i flera viktiga delar som typograferas på olika sätt men oftast med samma typsnitt i grunden (ett två eller max tre typsnitt…) GRAFISK FORM Ann Lundqvist TYPOGRAFI typsnittsfamiljerna Huvudfamiljerna Antikva och Linjärer Antikva Diagonalantikva - mjukare rundare serifer - Bembo, Berling, Garamond… Transantikva - spetsigare mer kontrast - Baskerville, Caslon, Caledonia… Vertikalantikver - nyantikva, raka klackar - Didot, Bodoni… Sanserif Funktionalismens typsnitt - Franklin, Futura, Gill, Helvetica GRAFISK FORM Ann Lundqvist Antikva • Har seriffer • Växlande rytm med tunna hårstreck och tjocka grundstreck • Ger baslinje som är lätt för ögat att följa • Skapar tydlig ordbild GRAFISK FORM Ann Lundqvist Sanseriff linjär grotesk • Inga seriffer • Jämntjocka linjer GRAFISK FORM Ann Lundqvist Mekaner • Blandning mellan antikva och sanseriff med jämntjocka linjer och seriffer GRAFISK FORM Ann Lundqvist TYPOGRAFI typsnittsfamiljerna Övriga familjer Skripter Fantasistilar GRAFISK FORM Ann Lundqvist Teckensnittsvarianter • • • • • • • VERSALER gemener Rak/normal Kursiv Fet KAPITÄLER (Små versaler) Etc… GRAFISK FORM Ann Lundqvist TYPOGRAFI textinnehåll Rubriken: ska fånga in läsaren Ingressen: sammanfattar och beskriver Brödtexten/löptexten: textinnehållet, framställning av ämnet Mellanrubriken: delar upp texten och gör texten lättare att hitta och förstå Bildtexten: hjälper oss att tolka bilden Bildtextrubriken: lockar till att läsa bildtexten. Lösorden/text i bild: förklarar Citatet: illustrerar verbalt budskapet Verbogram: olika textförstärkningar i tabeller tex GRAFISK FORM Ann Lundqvist RUBRIK Den typografiska startpunkten. Ska avvika. Mellanrubrik Slags punktform som ska ge överblick. Måste ha tydlig kontrast mot brödtexten. Ska alltid ligga närmare den text den tillhör än den ovan-liggande. Nytt stycke markeras alltid med fyrkants indrag i normal brödtext. Aldrig radbrytning över fyrkants indrag! GRAFISK FORM Ann Lundqvist TYPOGRAFI grundbegrepp Kägel - radavstånd i text (blytypens höjd) Skärning - olika versioner av ett typsnitt Fyrkant - typografiskt mått och teoretiskt fyrkants indrag Brödtext - löpande berättande informativ textmassa Vänsterjusterad text Högerjusterad text Centrerad text Marginaljusterad text Anfang - görs ibland i början av stycke som utsmyckning Horungar - en textrad som hamnar ensam på nästa spalt t ex GRAFISK FORM Ann Lundqvist Det mest förbjudna! Horungar! • Förutom att texten självklart måste vara rättstavad så är det mest förbjudna att inte fixa till sina horungar. Detta är ett exempel på en horunge, dvs när ett stycke slutar med ett eller få ord överst i ny spalt. GRAFISK FORM Ann Lundqvist TYPOGRAFI rubriker - regler att tänka på (eller bryta mot) Inte för många rader i rubrik 3-4 max, hellre en förklarande ingress Ingen punkt i rubrik (!?) Inga avstavningar Inga rubriker på full radbredd Ingen lek med olika storlek för samma radbredd - bara om orden tillåter Rubrik ska passa, harmoniera med eller komplettera brödtext Logiskt tänkande vad gäller avstånd mellan rubrik och text - vad hör ihop? Inget indrag direkt efter rubrik - bara som styckeavdelare GRAFISK FORM Ann Lundqvist TYPOGRAFI enkla basregler Välj lättlästa och tydliga typsnitt som ger tydliga ordbilder Blanda inte olika typsnitt och grad - ger rörigt intryck Välj grad på rubrik och mellanrubrik som harmonierar med brödtextens uttryck Textraderna bör ej vara för långa (55-65 tecken) svårt att följa med i text Radavståndet ofta 20% större än grad, vid breda rader större avstånd Textraderna bör ej vara för korta, avstavningar kan göra texten svårläst (35-45 tecken/rad) Marginaljusterad text kan göra för stora avstånd mellan ord och bli svårläst Optiska utjämningen i rubriker är viktig för att hålla ihop orden Brödtexten ska ge ett jämnt och lugnt intryck, justeras med knipning eller kerning Kolla avstavningar, skiljetecken, specialtecken, förkortningar och siffror GRAFISK FORM Ann Lundqvist TYPOGRAFI lättläst text Teckensnitt - Antikva eller Sanserifer Gemena Versaler Teckengrad Negativ eller positiv text Färg, papper eller skärm Språket, innehållet, läsaren Mellanrubrik Indrag eller blankrad Kursiv (inte så bra i web) eller halvfet,fet (bättre i web) Kapitäler (inte så bra i web) GRAFISK FORM Ann Lundqvist TYPOGRAFI arbeta med text Kerning minskar eller ökar avståndet mellan bokstäver för att skapa en bättre ordbild vid bokstavspar t ex i rubrik Knipning minskar proportionerligt avståndet mellan bokstäver i en text Spärrning ökar mellanrummen i ett eller några ord lika mycket Optisk utjämning, egna ögat avgör avståndet som görs manuellt GRAFISK FORM Ann Lundqvist Tillriktning • SPÄRRA • Öka mellanrummet mellan varje bokstav (aldrig gemener) • Kerning • Öka eller minska avståndet mellan enstaka bokstäver. • Vissa bokstavskombinationer är ovänner! • TVÅL SENAP GRAFISK FORM Ann Lundqvist Hur märker man ut ord i tryckt text? • Anfang Markerar början på en text • Kursiv • Halvfet • Kapitäler vanligast, tydlig och elegant kraftfullt, effektivt i faktaböcker ELEGANT, VERSALER PÅ GEMEN HÖJD • Aldrig fet eller VERSALT GRAFISK FORM Ann Lundqvist Hur märker man ut ord på webb? • Använd aldrig kursiv • Halvfet eller fet – bäst! GRAFISK FORM Ann Lundqvist Kom ihåg! 5 faktorer vad gäller läsbarhet - trycksak • • • • • Teckensnitt, typsnitt, (font) Teckengrad = punktstorlek Radlängd = spaltbredd/satsbredd Radavstånd = Kägel Papprets färg/struktur GRAFISK FORM Ann Lundqvist Läsbarhet för skärm • Samma som för papper ungefär med ett viktigt undantag: • Använd ÖPPEN SANSERIFF • Verdana • Arial är OK • OM antikva: Georgia • 11 pixlar normal textstorlek GRAFISK FORM Ann Lundqvist Läsbarhet på skärm • Typsnitt - Använd sanserif • (eller antikvatypsnitt anpassat för webb) • Välj hög x-höjd • Öppet typsnitt • Breda typsnitt • * Korta textstycken GRAFISK FORM Ann Lundqvist Layout GRAFISK FORM Ann Lundqvist TYPOGRAFI & LAYOUT typografisk helhet - tre formgivningsprinciper Det symmetriska Man låter rubriker och texter orienteras kring en vertikal axel för att få harmoni och elegans GRAFISK FORM Ann Lundqvist TYPOGRAFI & LAYOUT typografisk helhet - tre formgivningsprinciper Det asymmetriska Dynamiskt arrangemang med vänster eller högerställd texter och rubriker. Diagonala former skapar livfullhet GRAFISK FORM Ann Lundqvist TYPOGRAFI & Layout typografisk helhet - tre formgivningsprinciper Det kontrastrika Det starkaste typografiska arrangemanget som talat direkt till mottagaren. (gärna i kombination med det assymetriska) Storlekskontrast stor teckengrad mot en liten Styrkekontrast en kraftfull fet bokstav mot en mager FORMKONTRAST en rak versal mot kursiva gemener Färgkontrast rubrik i färg mot brödtext svart eller vit GRAFISK FORM Ann Lundqvist LAYOUT optiska mittpunkten Exakta mittpunkten på en yta är inte den optiska mittpunkten som känns rätt för ögat - bilden eller texten upplevs som hängande Lite ovanför känns mer rätt och skapar balans och harmoni Den optiska mittpunkten GRAFISK FORM Ann Lundqvist LAYOUT gyllene snittet - greken Euklides 300 talet f Kr Gyllene snittet ger harmoniska proportioner och är användbart i visuell kommunikation, typografi och design På ett pedagogiskt sätt - 1 : 2 : 3 : 5 : 8 : 13 : 21 osv summan av de två föregående talen bildar nästa Detta ger det mest harmoniska förhållandet mellan bredd och längd och t ex mellan rubriker och text