Text Blixt
advertisement

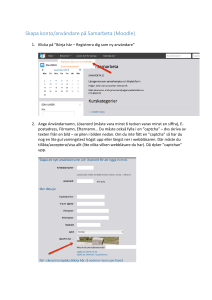
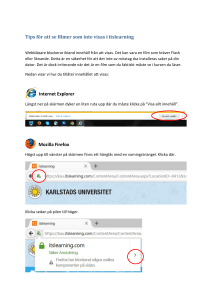
Text Lightning För denna tutorial måste du ha lite erfarenhet av senast Photoshop 7.0. Du måste också ha en snygg Font. I det här fallet: Alexis 1. Skapa ett nytt dokument med vilken storlek som helst och med transparent backgrund. I det här fallet så har jag valt storleken 300 x 300. Döp sedan lagret till ”Back”. 2. Fyll lagret med svart färg. ( Edit | Fill | Black ). 3. Skriv en text med en snygg font som passar in. Färgen måste vara vit. I det här fallet så skrev jag ”DESIGNS” 4. Rastrera lagret med texten ( Layer > Rasterize > Layer ) Byt namn på lagret till ”Text” 5. Kopiera lagret och döp det till ”Text 2”. Göm bort det genom att klicka på det lilla ögat bredvid den lilla bilden i lagerlistan. 6. Vrid nu hela bilden 90º till höger ( CW ) Genom att klicka på ( Image | Rotate Canvas | 90º CW ) 7. Gör vind effekt från höger genom att klicka på ( Filter | Stylize | Wind ) Med Metoden ”Wind” och ”From the Right”. Klicka OK. Tryck sedan ( CTRL + F ) för att upprepa åtgärden. 8. Gör nu samma sak som punkt 7. fast med vinden från vänster. Glöm inte att trycka ( CTRL + F ). 9. Nu borde bilden se någorlunda ut som följande: 10. Vrid nu tillbaka bilden igen genom att klicka på ( Image | Rotate Canvas | 90º CCW ). 11. Gör nu samma effekt med vinden åt båda håll. Då borde bilden se ut så här någonting: 12. Nu ska du lägga till en annan effekt nämligen ”Ripple” genom att klicka på ( Filter | Distort | Ripple ) Med inställningarna: 100 %. Nu borde den se ut någonting så här: 13. Nu ska du lägga till färg på denna. Först måste du klicka på ”Text” lagret och sedan på ( Layer | Merge Down ) sedan ska du klicka på ( Image | Adjustment | Hue/Saturation ) klicka på ”Colorize” nere i hörnet och väl en passande färg. I det här fallet valde jag: Hue: 200 | Saturation: 35 | Lightness: 0 14. Klicka nu på platsen där det där lilla ögat var vid ”Text2” så kommer texten fram igen. Nu kan du experimentera lite med olika effekter. Så här blev min färdiga text i alla fall. Lycka Till.