Våra val - Chalmers tekniska högskola
advertisement

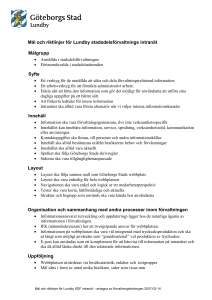
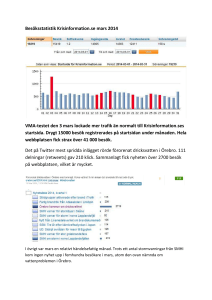
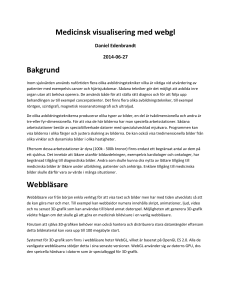
IT-universitetet i Göteborg Projekt 1: Webb- & informationsdesign 2003-09-18 Grafiska Gränssnitt, 6 p MDI - Interaktionsdesign Annelie Günzel Jessica Göransson Anna Olvenmyr Yvonne Stenberg Sofia Torberntsson Introduktion Det var inte helt enkelt att välja uppdragsgivare, från början föredrog hälften av gruppmedlemmarna CoCoCo och hälften PolyPlast+. För att kunna göra en rättvis bedömning vägde vi för- och nackdelar mot varandra mellan de olika uppdragen. Även om vi alla tyckte att Polyplast gav ett lite tråkigt intryck vägde fördelarna ändå över. Det kändes som ett mer konkret uppdrag med en tydligare målgrupp. Till skillnad från CoCoCo speglar företagsnamnet PolyPlast+ dessutom vad företaget sysslar med. Att det fanns mycket material om företaget hjälpte oss också att skapa en bild av ett företag som är både måna om och stolta över sina kunder. Vi såg det som en utmaning att skapa en webbplats åt PolyPlast+ som ger både ett personligt och professionellt intryck. Vi har använt oss av Preece, 2002 användarcentrerade designmetodik när vi har analyserat vårt material för att definiera användare, krav, målgrupp. Vi har arbetat efter abstraktionsnivåerna koncept, funktionalitet, struktur/metod, interaktion, kontaktyta. Koncept För att lyckas med en bra design har vi först diskuterat en hel del grundläggande frågeställningar: Vad är webbplatsens syfte? Att locka till sig nya kunder som är öppna för nytänkande och produktutveckling i nya materialkombinationer. Vad skall webbplatsen förmedla? PolyPlast+ är ett företag med lång branscherfarenhet och hög kompetens inom utveckling av plastprodukter. Det inger förtroende och skapar trygghet att anlita PolyPlast+ tjänster. Företaget trycker på det personliga mötet och välkomnar ett nära samarbete med kunden, ända från idé till färdig produkt. Presentationen av företagets tidigare projekt och produkter visar möjligheter och olika lösningar som utvecklats i samarbete med PolyPlast+ kunder. Vilka målgrupper riktar sig webbplatsen mot? PolyPlast+ främsta målgrupp är designers och inköpare på multinationella företag som har företags- eller koncernspecifika önskemål. De vänder sig även till mindre 2 uppdragsgivare, såsom egna företagare eller privatpersoner som är öppna för nytänkande i form av udda materialkombinationer. Vi betraktar alla besökare av webbplatsen som potentiella kunder med ett intresse för produktutveckling med någon form av plast- eller polymermaterial. Kunden söker efter kompetent hjälp för att förverkliga en färdig idé, tillgodose ett uttalat behov eller är bara nyfiken på vad PolyPlast+ gjort tidigare. PolyPlast+ är väldigt stolta över och måna om sina befintliga och ofta välkända kunder. Genom att använda dem som referenskunder och beskriva samarbetet med dem i tidigare projekt kan nya kundkontakter lättare knytas. Givetvis har vi kundernas tillåtelse att använda dem som referenskunder. Funktionalitet Vilken information skall finnas? Vad är viktigt för besökarna att få reda på? En del av uppgiften i att skapa en webbplats för PolyPlast+ har varit att sortera, omarbeta och ta bort i den ursprungliga informationstexten som beskriver företaget. Vi började sortera innehållet i texten och kunde på så sätt hitta rubriker och senare också underrubriker. Vi kom fram till rubrikerna Hem, Om PolyPlaste+, Våra kunder, Tidigare projekt, Bruksområden och Kontakta oss (se bild). Hem Det här är startsidan som hälsar kunden välkommen till PolyPlast+ och ger en kort företagsbakgrund. Anledningen till att vi har Hem överst är att användaren lätt skall hitta tillbaka till startsidan oberoende av var han/hon befinner sig. Vi har också 3 diskuterat att det skall vara möjligt att klicka på logotypen för att komma till denna webbsida. Om PolyPlast+ Innehåller en längre bakgrund om företaget dessutom miljöpolicy och affärsidé. PolyPlast+ engagemang i miljöfrågorna ger ett pålitligt och ansvarsfullt intryck. Våra kunder PolyPlast+ är både måna och stolta över sina kunder. Det är välkända företag som kan ge PolyPlast+ draghjälp. Information om PolyPlast+ kunder kan nås både via huvudrubriken ”Våra kunder” och via det projekt som utförts i samarbete med kunden. På samma sätt kan projekten även nås via kunden. Vi lyfter på så sätt upp produkterna och kunderna lika mycket. Det är välkända företag som kan ge PolyPlast+ draghjälp. Tidigare projekt Ambitionen med tidigare projekt är att visa upp olika möjligheter, inspirera till olika idéer och locka till sig nya kunder Bruksområden Eftersom PolyPlast+ vill ha nya kunder är det inte tillräckligt att visa upp vad de redan gjort. Genom att visa upp olika användningsområden (hos oss kallat bruksområden) och trycka på vilka möjligheter som kan erbjudas kan nya kontakter knytas. Här har vi gjort egna grupper utifrån de vanligaste användningsområden som fanns beskrivna till varje plast. Kategorierna som vi valde är displayer, inredning, isolering, läkemedelsindustri, livsmedelsindustri, skydd och skyltar & belysning. Vi har valt att inte visa allt material om plasters olika egenskaper. Kunden söker PolyPlast+ expertis för att fatta beslut som kräver sådana materialkunskaper. Vi diskuterade i och för sig möjligheten att på högersidan presentera mer detaljerad information om de plaster som använts i respektive projekt eller nämner är vanligt förekommande i bruksområdena. Denna text skulle då ha presenterats om 4 användaren klickar på plastnamnet i texten. Anledningen till att vi valde bort detta var att vi anser att denna information är för avancerad för vår primära målgrupp som oftast saknar branscherfarenhet och detaljerad plastkunskap. Den funktionalitet som kunderna inte behöver skall därför inte visas. Kontakta oss Vi vill att hela webbplatsen skall ge ett personligt, öppet, varmt och vänligt intryck. Syftet med Kontakta oss är att ge kunderna en personlig bild av dem som arbetar på PolyPlast+. Från början tänkte vi utelämna de anställdas intressen eftersom vi ansåg att informationen var ointressant och överflödig. Vid närmare eftertanke insåg vi att det är just detaljerna som är en del av den öppna och personliga känsla vi försökt förmedla. Kunderna kan på så sätt lättare identifiera sig med de anställda och kontakten underlättas. Det ska vara enkelt att ta kontakt med PolyPlast+. Vi har därför även placerat företagets adress och telefonnummer till vänster under huvudmenyn synlig från samtliga webbsidor. Dessa uppgifter har hamnat lite för nära menyn och borde istället ligga lite längre ner i vänstra hörnet. Det finns annars en risk att Kontakta oss blir svårare att upptäcka. Struktur Hur skall webbstrukturen se ut? Layout Vi har skapat en layout som har en ”toppbar” med företagslogotypen och en ”sidobar” med menyrubriker avsedda för navigering. Detta såg vi vara en vanlig lösning på många av de webbsidor vi studerat. Även om det inte finns en bestämd standard är det bra att hålla sig till den lösning som är bekant för användarna. 5 Layouten erbjuder ett bra och naturligt informationsflöde. Vi i västvärlden är vana vid att läsa från vänster till höger och uppifrån och ner. Vi har därför valt att lägga alla våra rubriker på vänstersidan. Vi hade också önskat men inte implementerat att den rubrik man klickar på även syns med större bokstäver och i en mörkare färgton överst bland rubrikerna och till vänster om denna (i det gröna området) alla dess underrubriker (se omslagsbild). Även här hade den underrubrik som väljs kunnat visas i samma mörkare ton. På så sätt ökar förståelsen för var användaren befinner sig. I vår implementation har vi istället valt att lägga rubriken och dess underrubriker överst i det fönster som öppnas. Rubriken skiljer sig från länkarna i samma fönster genom att typsnittet är större och den saknar den pil som länknamnen har till vänster om sig. Nackdelen med att inte presentera denna information i en egen ram är att texten försvinner när användaren scrollar nedåt i texten. Det är viktigt med ett enhetligt utseende genom alla webbplatsens sidor. En konsekvent layout har vi åstadkommit med hjälp av style sheets. Det skapar en trygghet för användaren om webbplatsen används på samma sätt på alla webbsidorna. Vi har även implementerat PolyPlast+ webbplats så att sidorna fungerar även om användaren väljer att inaktivera användningen av style sheets i sin webbläsare. Det är viktigt för att kunna ta del av innehållet. Interaktion Hur skall besökaren navigera? Navigering Navigeringen är den svåraste biten vid användningen av webben. Att orientera sig handlar här om att hela tiden förstå var man befinner sig och vart man kan gå. Vi har valt att placera huvudmenyn till vänster, det gör navigeringen enkel och är dessutom vanligt förekommande på många webbplatser. Vi valde att implementera våra menyval som bilder istället för text. Undermenyerna till länkarna presenteras överst i det stora fönstret (mainFrame). Vi diskuterade länge var vi ville ha dessa. Från början hade vi tänkt ha dem som popupmeny som skulle öppnas intill huvudlänken i menyn, men vi anser själva att det ofta kan vara irriterande att ha något som lägger sig över den andra texten. Om vi skulle implementera denna funktion hade vi dessutom behövt ett java-script vilket vi ansåg skulle vara alltför tidskrävande att göra. 6 Vi har även diskuterat olika alternativ att visa undermenyer. Vi hade önskat att huvudrubrikerna i menyn var statiskt placerade till vänster hela tiden och undermenyerna visades överst och utåt vänster (se bild nedan). Detta för att slippa att texten flyttar på sig när menyn expanderas. Vi diskuterade också storleken på menyn. Hade inte huvudrubrikerna och dess underrubriker tagit så stor plats hade de kunnat vara synliga hela tiden. Även om det funnits plats just nu är det viktigt att ta hänsyn till att situationen snabbt förändras när nya kunder och projekt tillkommer. Därefter var vi inne på att ha undermenyn i den övre gröna raden ovanför huvudramen. Här uppstod dock ett problem. Vi var osäkra på om det var möjligt att länka två sidor till en länk i html. För att vara så effektiva som möjligt lade vi istället undermenyn överst i det fönster som öppnas. Det är också viktigt att göra det möjligt för användaren att klicka på länkar som laddats in innan hela sidan är klar. Det blir annars en irritation för den användare som har klart för sig vart de är på väg. Många gånger hindras användaren av stora bilder som måste laddas in innan vändaren kan fortsätta. En bildtext hjälper här en användare att avgöra om bilden är värd att vänta på. Vårt mål har varit att minimera scrollbars. En användare skall aldrig behöva scrolla horisontellt för att läsa en löpande text. Av okänd anledning har en horisontell scroll dykt upp på en av webbsidorna. Den skall givetvis inte vara där. Vi har också försökt minimera den vertikala scrollen. Kontaktyta Hur skall webbplatsen utformas grafiskt? 7 Logotyp Vi är inte precis stormförtjusta i företagets logotyp, men å andra sidan är en del av utmaningen, trots logotyp, att lyckas göra en tilltalande webbplats för PolyPlast+ blivande och nuvarande kunder. Färger Polyplast har tydligt uttalat vikten av att behålla sin logotyp och dess färger. Färgerna är redan en del av Polyplasts identitet. Vi har valt att utnyttja logotypens lugna, neutrala och relativt varma färger och använt dem som kärnfärger i vår design. Det är en fördel att dessa färger inte är alltför skrikiga och iögonfallande. För att det skall vara lättare för användaren att läsa så har vi också försökt undvika att lägga mycket text som skall läsas på vit bakgrund, det blir tröttsamt och stickande för ögonen Det är också viktigt med kontraster, ljus text på mörk bakgrund fungerar ofta sämre än mörk text på ljus bakgrund. Men helheten är också viktig. Eftersom vi tyckte att färgerna i Polyplast+ logotyp gjorde sig riktigt bra som bakgrundsfärger kom vi fram till att vit text syntes bättre på den gröna bakgrunden än svart text. Vi är medvetna om att alla våra färger inte är 100 % anpassade till webben och därför kan tolkas olika i olika webbläsare. Anledningen är att färgerna i Polyplast+ logotyp inte tillhör Netscapes säkra färgpalett. För webbsäkra färger krävs att något av värdena 00, 33, 66, 99, CC, FF finns i RGB kombinationen. Det är ett medvetet val att använda den gröna färgen i PolyPlast+ logotyp som bakgrundsfärg för att få en snyggare layout. Vi har inte heller tagit hänsyn till färgblinda eller försäkrat oss om att allt på skärmen ger samma information helt utan färger. Bilder Det är viktigt att användningen av bilder inte gör nedladdningen av webbsidan långsam. Användaren skall i så fall kunna ta sig vidare utan att nedladdningen avslutats. För att användaren skall kunna bedöma om det är värt att vänta på en bild 8 är det bra att sätta förklarande text på bilden. Genom att hålla oss till små bilder kan vi minimera problemen. Vi är också fullt medvetna om att vissa färger i bilderna kan ställa till problem i olika webbläsare, förklaringen är återigen när vi visar bilder som innehåller andra färger än de i Netscapes säkra färgpalett. Det har vi dock inte tagit hänsyn till i vår implementation. Vi har valt våra bilder med omsorg och har då haft PolyPlast+ önskan om den personliga känslan i åtanke. Vi har exempelvis försökt hitta mer trevliga bilder på personalen och någon bild på deras fritidsintressen. En röd liten stuga skall symbolisera att företaget är beläget i de djupaste Småländska skogarna, ett handslag den personliga kontakten mellan kund och företag osv. Bildernas färger har vi inte i någon större utsträckning tagit hänsyn till, utan har istället lagt fokus på att de skall passa ihop med texternas innehåll. Text Vi har tagit hänsyn till att inte fler än tre typsnitt skall användas på en och samma webbsida. Vi har valt ett typsnitt utan seriffer (Verdana) som är lätt att läsa på en skärm. Övrigt Webbläsare Vi har anpassat webbplatsen efter 600x800 pixlar. Det är viktigt att webbplatsen är åtkomlig och inte förlorar sitt informationsvärde i någon av de webbläsare som finns på marknaden. Vi har inte haft möjlighet att testa detta ordentligt. Det kan t.ex. handla om färger, style sheets, frames, placering av olika element o.s.v. Vid mera tid hade vi givetvis undersökt detta mer noggrant. Ej implementerad funktionalitet Vägbeskrivning: Eftersom vi vill att det skall vara lätt att hitta till Polyplast+ vore det passande att erbjuda kunden en beskrivning av hur kunden hittar till Polyplast. Detta skulle ytterligare förstärka den personlighet och hjälpsamhet som vi försökt förmedla med webbplatsen. Inbyggd mailfunktion: Det skall vara enkelt att nå Polyplast. Genom att klicka på mailadressen till företaget eller direkt på någon av de anställda vill vi att det skall gå att skriva och skicka ett mail. Att ha både möjligheten att ringa och maila ökar möjligheten till personlig kontakt. 9 Besökta länkar: ett önskemål hos oss hade varit att ge besökta länkar en annan färg för att markera för besökaren vart han/hon befinner på sidan. Vi saknade både tid och kunskap för att kunna implementera detta. Referenslitteratur Molich R., Webbdesign med fokus på användbarhet, Studentlitteratur, Lund, (2002) Preece J., Human-Computer Interaction, Addison Wesley, Harlow, (1994) Stenberg Y., Developing User Interface Guidelines for Web Applications, Chalmers tekniska högskola, Göteborg, (2000) 10